Houdini ペイント ワークレットで CSS を強化するには、数回クリックするだけです。
CSS Houdini は、デベロッパーが記述するスタイルをより細かく制御できるようにする一連の低レベル ブラウザ API を表す包括的な用語です。

Houdini では、型付きオブジェクト モデルを使用して、よりセマンティックな CSS を使用できます。デベロッパーは、プロパティと値の API を使用して、構文、デフォルト値、継承を含む高度な CSS カスタム プロパティを定義できます。
また、ペイント、レイアウト、アニメーションのワークレットも導入されています。これにより、ブラウザのレンダリング エンジンのスタイル設定とレイアウトのプロセスに簡単にフックできるようになり、さまざまな可能性が広がります。
Houdini ワークレットについて
Houdini ワークレットは、メインスレッドから実行され、必要に応じて呼び出すことができるブラウザの指示です。ワークレットを使用すると、特定のタスクを実行するモジュラー CSS を記述できます。インポートと登録には JavaScript の 1 行が必要です。CSS スタイルのサービス ワーカーと同様に、Houdini ワークレットはアプリケーションに登録され、登録されると名前で CSS で使用できます。
ワークレット ファイルを書き込む ワークレット モジュールを登録する(CSS.paintWorklet.addModule(workletURL))ワークレットを使用する(background: paint(confetti))
CSS Painting API を使用して独自の機能を実装する
CSS Painting API は、このようなワークレット(Paint ワークレット)の一例です。これにより、デベロッパーは、背景、枠線、マスクなどとして CSS で直接使用できるキャンバスのようなカスタム ペイント関数を定義できます。CSS Paint を独自のユーザー インターフェースで使用する方法は無数にあります。
たとえば、ブラウザが斜めボーダー機能を実装するのを待つ代わりに、独自の Paint ワークレットを作成したり、既存の公開済みワークレットを使用したりできます。次に、border-radius を使用する代わりに、このワークレットを境界線とクリッピングに適用します。
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
CSS Painting API は現在、最もサポートされている Houdini API の 1 つであり、その仕様は W3C の候補勧告となっています。現在、すべての Chromium ベースのブラウザで有効になっており、Safari では部分的にサポートされています。Firefox では検討中です。

ただし、ブラウザの完全なサポートがなくても、Houdini Paint API を使用してクリエイティブな作業を行い、CSS Paint Polyfill を使用してすべての最新ブラウザでスタイルを機能させることができます。また、いくつかのユニークな実装を紹介し、リソースとワークレットのライブラリを提供するために、私のチームは houdini.how を構築しました。
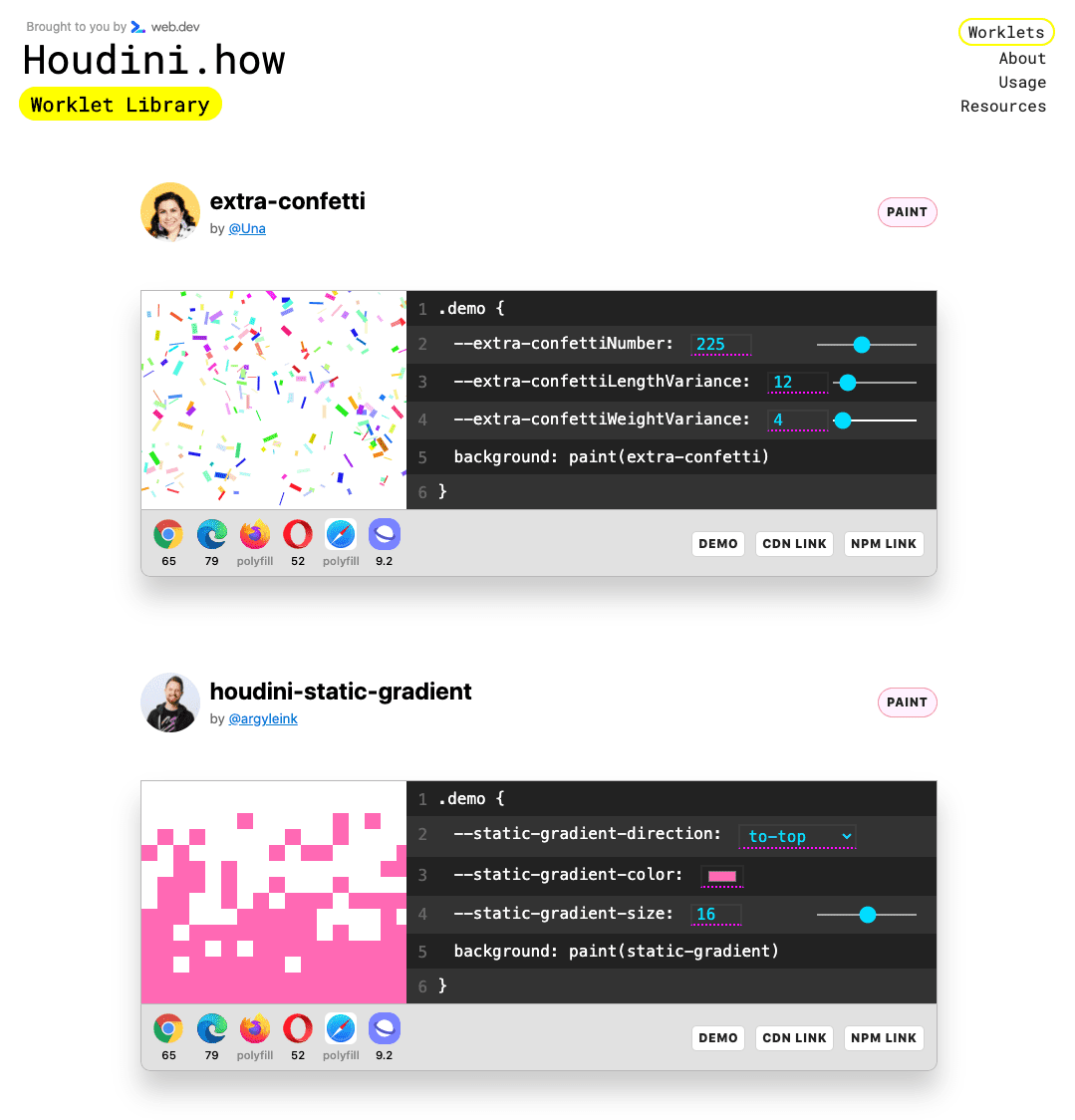
Houdini.how

Houdini.how は、Houdini ワークレットとリソースのライブラリとリファレンスです。CSS Houdini について知っておくべきこと(ブラウザのサポート、さまざまな API の概要、使用方法、追加のリソース、ライブ ペイント ワークレットのサンプルなど)がすべて記載されています。Houdini.how の各サンプルは CSS Paint API によってサポートされているため、すべての最新ブラウザで動作します。ぜひお試しください。
Houdini の使用
Houdini ワークレットは、ローカルでサーバー経由で実行するか、本番環境で HTTPS で実行する必要があります。Houdini ワークレットを使用するには、ローカルにインストールするか、unpkg などのコンテンツ配信ネットワーク(CDN)を使用してファイルを配信する必要があります。次に、ワークレットをローカルで登録する必要があります。
Houdini.how ショーケース ワークレットを独自のウェブ プロジェクトに組み込む方法はいくつかあります。プロトタイピングの容量で CDN 経由で使用することも、npm モジュールを使用してワークレットを独自に管理することもできます。どちらの場合でも、CSS Paint Polyfill を含めて、クロスブラウザ互換性を確保することをおすすめします。
1. CDN を使用したプロトタイピング
unpkg から登録する場合、worklet をローカルにインストールしなくても、worklet.js ファイルに直接リンクできます。Unpkg は worklet.js をメイン スクリプトとして解決しますが、自分で指定することもできます。Unpkg は HTTPS で配信されるため、CORS の問題は発生しません。
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
構文とフォールバック値のカスタム プロパティは登録されません。代わりに、それぞれにフォールバック値がワークレットに埋め込まれています。
カスタム プロパティを登録する場合は、properties.js ファイルも追加します。
<script src="https://unpkg.com/<package-name>/properties.js"></script>
unpkg で CSS Paint Polyfill を含めるには:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. NPM を介したワークレットの管理
npm からワークレットをインストールします。
npm install <package-name>
npm install css-paint-polyfill
このパッケージをインポートしても、ペイント ワークレットは自動的に挿入されません。ワークレットをインストールするには、パッケージの worklet.js に解決される URL を生成して登録する必要があります。これを行うには、次の操作を行います。
CSS.paintWorklet.addModule(..file-path/worklet.js)
npm パッケージの名前とリンクは、各ワークレット カードに記載されています。
また、フレームワークやバンドラーの場合と同様に、スクリプト経由で CSS Paint Polyfill を含めるか、直接インポートする必要があります。
最新のバンドラーで Houdini をペイント ポリフィルとともに使用する例を次に示します。
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
投稿
Houdini のサンプルをいくつか試したので、次はご自身のサンプルを投稿してみましょう。Houdini.how はワークレット自体をホストするのではなく、コミュニティの作品を紹介しています。送信するワークレットまたはリソースがある場合は、投稿ガイドラインが記載されている GitHub リポジトリをご覧ください。皆様の作品をぜひお見せください。


