Maximieren Sie die Conversions, indem Sie Ihren Nutzern helfen, Adress- und Zahlungsformulare so schnell und einfach wie möglich auszufüllen.
Gut gestaltete Formulare helfen Nutzern und steigern die Conversion-Raten. Schon eine kleine Korrektur kann viel bewirken.
Hier sehen Sie ein Beispiel für ein einfaches Zahlungsformular, das alle Best Practices berücksichtigt:
Hier ist ein Beispiel für ein einfaches Adressformular, in dem alle Best Practices berücksichtigt werden:
Checkliste
- Sinnvolle HTML-Elemente verwenden:
<form>,<input>,<label>und<button>. - Weisen Sie jedem Formularfeld ein Label mit einem
<label>zu. - Verwenden Sie HTML-Elementattribute, um auf integrierte Browserfunktionen zuzugreifen, insbesondere
typeundautocompletemit entsprechenden Werten. - Verwenden Sie
type="number"nicht für Zahlen, die nicht inkrementiert werden sollen, z. B. Zahlungskartennummern. Verwenden Sie stattdessentype="text"undinputmode="numeric". - Wenn für ein
input,selectodertextareaein geeigneter Autocomplete-Wert verfügbar ist, sollten Sie ihn verwenden. - Damit Browser Formulare automatisch ausfüllen können, müssen Sie den Attributen
nameundidvon Eingabefeldern stabile Werte zuweisen, die sich nicht zwischen Seitenaufrufen oder Websitebereitstellungen ändern. - Senden-Schaltflächen deaktivieren, sobald darauf getippt oder geklickt wurde.
- Validieren Sie Daten während der Eingabe und nicht erst beim Senden des Formulars.
- Legen Sie Als Gast bezahlen als Standard fest und gestalten Sie die Kontoerstellung nach Abschluss des Bezahlvorgangs einfach.
- Zeigen Sie den Fortschritt im Bezahlvorgang in klaren Schritten mit eindeutigen Calls-to-Action an.
- Potenzielle Ausstiegspunkte an der Kasse begrenzen: Entfernen Sie alles, was ablenkt.
- Vollständige Bestelldetails an der Kasse anzeigen und Bestelländerungen einfach vornehmen.
- Fragen Sie nicht nach Daten, die Sie nicht benötigen.
- Fragen Sie mit einer einzigen Eingabe nach Namen, sofern Sie keinen guten Grund haben, dies nicht zu tun.
- Erzwingen Sie keine rein lateinischen Zeichen für Namen und Nutzernamen.
- Verschiedene Adressformate zulassen:
- Verwenden Sie eine einzelne
textareafür die Adresse. - Automatische Vervollständigung für die Rechnungsadresse verwenden
- Internationalisieren und lokalisieren Sie bei Bedarf.
- Vermeiden Sie die Suche nach Postleitzahl.
- Verwenden Sie geeignete Werte für die automatische Vervollständigung von Zahlungskarten.
- Verwenden Sie ein einzelnes Eingabefeld für Kreditkartennummern.
- Verwenden Sie keine benutzerdefinierten Elemente, wenn sie die Autofill-Funktion beeinträchtigen.
- Sowohl im Feld als auch im Labor testen: Seitenanalysen, Interaktionsanalysen und Leistungsmessung bei echten Nutzern.
- Auf verschiedenen Browsern, Geräten und Plattformen testen
Sinnvolles HTML verwenden
Verwenden Sie die für den Job erstellten Elemente und Attribute:
<form>,<input>,<label>und<button>type,autocompleteundinputmode
Sie ermöglichen integrierte Browserfunktionen, verbessern die Barrierefreiheit und verleihen Ihrem Markup Bedeutung.
HTML-Elemente wie vorgesehen verwenden
Formular in <form>-Tag einfügen
Vielleicht sind Sie versucht, die <input>-Elemente nicht in ein <form>-Element einzuschließen und die Datenübermittlung ausschließlich mit JavaScript zu verarbeiten.
Machen Sie das nicht!
Mit einem HTML-<form> haben Sie in allen modernen Browsern Zugriff auf eine Reihe leistungsstarker integrierter Funktionen. Außerdem kann es dazu beitragen, dass Ihre Website für Screenreader und andere unterstützende Technologien zugänglich ist. Ein <form>
erleichtert auch die Entwicklung grundlegender Funktionen für ältere Browser mit eingeschränkter JavaScript-Unterstützung und ermöglicht das Senden von Formularen, selbst wenn es Probleme mit Ihrem Code gibt – und für die wenigen Nutzer, die JavaScript tatsächlich deaktivieren.
Wenn Sie mehrere Seitenkomponenten für die Nutzereingabe haben, müssen Sie jede in ein eigenes <form>-Element einfügen. Wenn Sie beispielsweise die Suche und die Registrierung auf derselben Seite haben, sollten Sie für jede ein eigenes <form> verwenden.
<label> zum Labeln von Elementen verwenden
Um ein <input>, <select> oder <textarea> zu kennzeichnen, verwenden Sie ein <label>.
Weisen Sie einem Eingabefeld ein Label zu, indem Sie dem for-Attribut des Labels denselben Wert wie dem id-Attribut des Eingabefelds geben.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Verwenden Sie ein einzelnes Label für eine einzelne Eingabe. Versuchen Sie nicht, mehrere Eingaben mit nur einem Label zu kennzeichnen. Diese Vorgehensweise eignet sich am besten für Browser und Screenreader. Wenn Sie auf ein Label tippen oder klicken, wird der Fokus auf die zugehörige Eingabe verschoben. Screenreader geben den Labeltext aus, wenn das Label oder die Eingabe des Labels den Fokus erhält.
Schaltflächen hilfreich gestalten
Verwende <button> für Schaltflächen. Sie können auch <input type="submit"> verwenden, aber nicht div oder ein anderes zufälliges Element, das als Schaltfläche fungiert. Schaltflächen bieten barrierefreies Verhalten, eine integrierte Funktion zum Senden von Formularen und lassen sich einfach gestalten.
Geben Sie jeder Schaltfläche zum Senden eines Formulars einen Wert, der beschreibt, was sie tut. Verwenden Sie für jeden Schritt zum Abschluss des Bezahlvorgangs einen aussagekräftigen Call-to-Action, der den Fortschritt zeigt und den nächsten Schritt deutlich macht. Beschriften Sie beispielsweise die Schaltfläche zum Senden des Formulars für die Lieferadresse mit Zur Zahlung anstatt mit Weiter oder Speichern.
Deaktivieren Sie die Schaltfläche „Senden“, nachdem der Nutzer darauf getippt oder geklickt hat, insbesondere wenn er eine Zahlung vornimmt oder eine Bestellung aufgibt. Viele Nutzer klicken wiederholt auf Schaltflächen, auch wenn sie einwandfrei funktionieren. Das kann den Check-out-Prozess beeinträchtigen und die Serverlast erhöhen.
Deaktivieren Sie die Schaltfläche „Senden“ jedoch nicht, wenn noch vollständige und gültige Nutzereingaben ausstehen. Lassen Sie beispielsweise die Schaltfläche Adresse speichern nicht einfach deaktiviert, weil etwas fehlt oder ungültig ist. Das hilft dem Nutzer nicht. Er tippt oder klickt möglicherweise weiter auf die Schaltfläche und geht davon aus, dass sie defekt ist. Wenn Nutzer versuchen, ein Formular mit ungültigen Daten zu senden, sollten Sie ihnen stattdessen erklären, was schiefgelaufen ist und was sie tun müssen, um das Problem zu beheben. Das ist besonders wichtig auf Mobilgeräten, wo die Dateneingabe schwieriger ist und fehlende oder ungültige Formulardaten möglicherweise nicht auf dem Bildschirm des Nutzers angezeigt werden, wenn er versucht, ein Formular zu senden.
HTML-Attribute optimal nutzen
Nutzern die Dateneingabe erleichtern
Verwenden Sie das entsprechende type-Attribut für die Eingabe, um die richtige Tastatur auf Mobilgeräten bereitzustellen und die grundlegende integrierte Validierung durch den Browser zu ermöglichen.
Verwenden Sie beispielsweise type="email" für E‑Mail-Adressen und type="tel" für Telefonnummern.

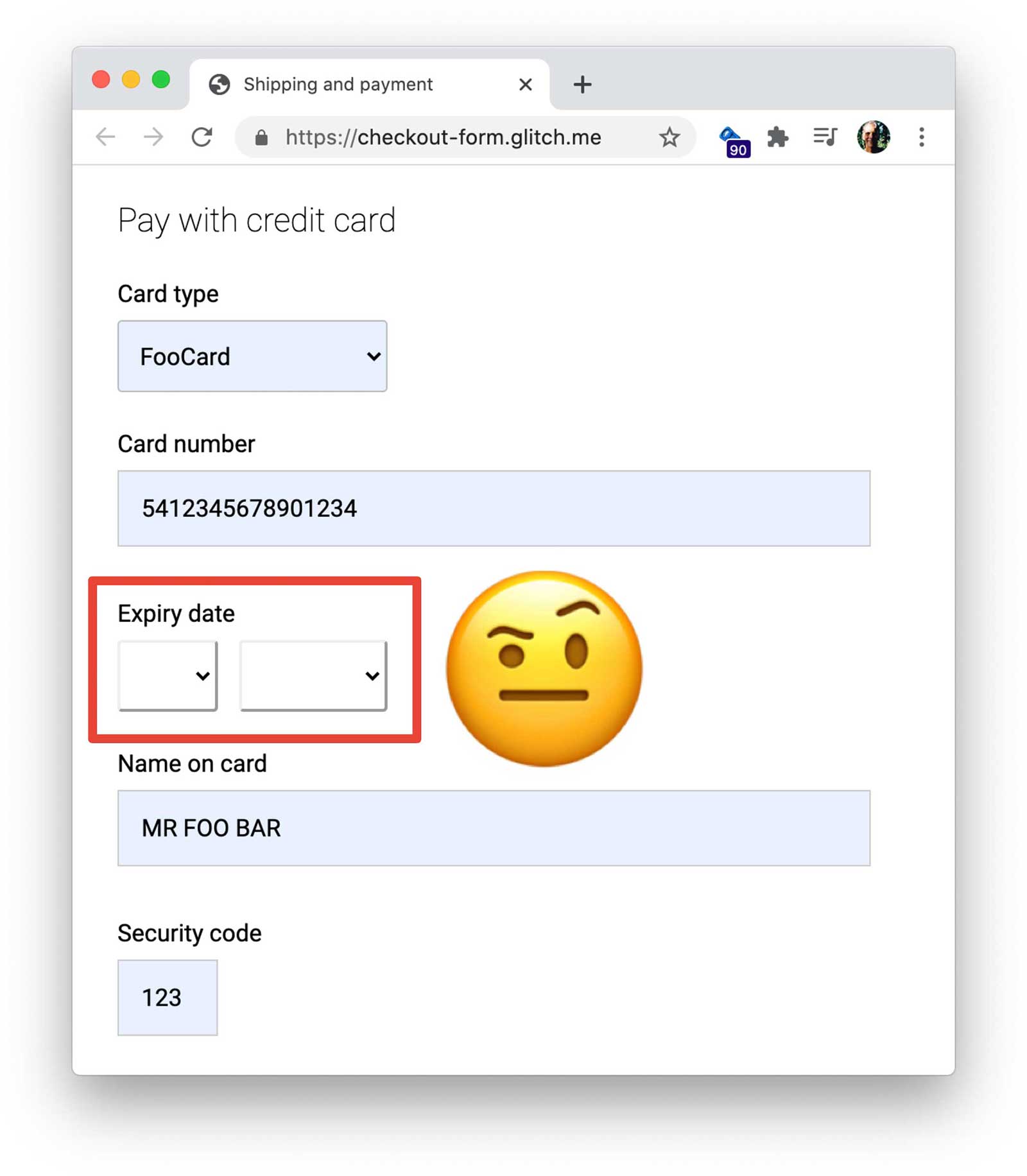
Vermeiden Sie bei Datumsangaben die Verwendung benutzerdefinierter select-Elemente. Sie beeinträchtigen die Autofill-Funktion, wenn sie nicht richtig implementiert werden, und funktionieren nicht in älteren Browsern. Für Zahlen wie das Geburtsjahr sollten Sie ein input-Element anstelle eines select-Elements verwenden, da die manuelle Eingabe von Ziffern einfacher und weniger fehleranfällig ist als die Auswahl aus einer langen Drop-down-Liste – insbesondere auf Mobilgeräten. Verwenden Sie inputmode="numeric", um die richtige Tastatur auf Mobilgeräten zu gewährleisten, und fügen Sie Validierungs- und Formathinweise mit Text oder einem Platzhalter hinzu, damit der Nutzer Daten im richtigen Format eingibt.
Automatische Vervollständigung verwenden, um die Barrierefreiheit zu verbessern und Nutzern zu helfen, die erneute Eingabe von Daten zu vermeiden
Wenn Sie die richtigen autocomplete-Werte verwenden, können Browser Nutzern helfen, indem sie Daten sicher speichern und input-, select- und textarea-Werte automatisch ausfüllen. Das ist besonders wichtig auf Mobilgeräten, um hohe Abbruchraten bei Formularen zu vermeiden. Die automatische Vervollständigung bietet auch mehrere Vorteile in Bezug auf die Barrierefreiheit.
Wenn für ein Formularfeld ein geeigneter Autocomplete-Wert verfügbar ist, sollten Sie ihn verwenden. Eine vollständige Liste der Werte und Erläuterungen zur korrekten Verwendung finden Sie in den MDN Web Docs.
Stabile Werte
Rechnungsadresse
Standardmäßig ist die Rechnungsadresse mit der Lieferadresse identisch. Reduzieren Sie die visuelle Unordnung, indem Sie einen Link zum Bearbeiten der Rechnungsadresse angeben (oder summary- und details-Elemente verwenden), anstatt die Rechnungsadresse in einem Formular anzuzeigen.

Verwenden Sie für die Rechnungsadresse die entsprechenden Werte für die automatische Vervollständigung, genau wie für die Versandadresse, damit der Nutzer Daten nicht mehr als einmal eingeben muss. Fügen Sie ein Präfixwort hinzu, um Attribute automatisch zu vervollständigen, wenn Sie in verschiedenen Abschnitten unterschiedliche Werte für Eingaben mit demselben Namen haben.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Nutzern helfen, die richtigen Daten einzugeben
Vermeiden Sie es, Kunden zu „beschimpfen“, weil sie „etwas falsch gemacht“ haben. Helfen Sie Nutzern stattdessen, Formulare schneller und einfacher auszufüllen, indem Sie ihnen helfen, Probleme zu beheben, sobald sie auftreten. Während des Bezahlvorgangs versuchen Kunden, Ihrem Unternehmen Geld für ein Produkt oder eine Dienstleistung zu geben. Ihre Aufgabe ist es, ihnen dabei zu helfen, nicht sie zu bestrafen.
Sie können Formularelementen Einschränkungsattribute hinzufügen, um zulässige Werte anzugeben, darunter min, max und pattern. Der Gültigkeitsstatus des Elements wird automatisch festgelegt, je nachdem, ob der Wert des Elements gültig ist. Das gilt auch für die CSS-Pseudoklassen :valid und :invalid, mit denen Elemente mit gültigen oder ungültigen Werten formatiert werden können.
Im folgenden HTML-Code wird beispielsweise die Eingabe eines Geburtsjahrs zwischen 1900 und 2020 festgelegt. Mit type="number" werden Eingabewerte auf Zahlen im Bereich zwischen min und max beschränkt. Wenn Sie versuchen, eine Zahl außerhalb des Bereichs einzugeben, wird die Eingabe auf einen ungültigen Status gesetzt.
Im folgenden Beispiel wird pattern="[\d ]{10,30}" verwendet, um eine gültige Zahlungskartennummer zu gewährleisten und gleichzeitig Leerzeichen zuzulassen:
Moderne Browser führen auch eine grundlegende Validierung für Eingaben mit dem Typ email oder url durch.
Wenn ein Formular gesendet wird, wird der Fokus in Browsern automatisch auf Felder mit problematischen oder fehlenden erforderlichen Werten gesetzt. Kein JavaScript erforderlich.

Validieren Sie die Daten inline und geben Sie dem Nutzer Feedback, während er Daten eingibt, anstatt eine Liste von Fehlern zu präsentieren, wenn er auf die Schaltfläche „Senden“ klickt. Wenn Sie Daten auf Ihrem Server nach dem Absenden des Formulars validieren müssen, listen Sie alle gefundenen Probleme auf und heben Sie alle Formularfelder mit ungültigen Werten deutlich hervor. Außerdem sollte neben jedem problematischen Feld eine Inline-Meldung angezeigt werden, in der erklärt wird, was behoben werden muss. Prüfen Sie Serverprotokolle und Analysedaten auf häufige Fehler. Möglicherweise müssen Sie Ihr Formular neu gestalten.
Außerdem sollten Sie JavaScript verwenden, um die Validierung zu verbessern, während Nutzer Daten eingeben und wenn das Formular gesendet wird. Verwenden Sie die Constraint Validation API (die weitgehend unterstützt wird), um benutzerdefinierte Validierungen mit der integrierten Browser-UI hinzuzufügen, um den Fokus festzulegen und Aufforderungen anzuzeigen.
Nutzer dabei unterstützen, fehlende erforderliche Daten zu vermeiden
Verwenden Sie das Attribut required für Eingaben für Pflichtwerte.
Wenn ein Formular gesendet wird, fordern moderne Browser automatisch zur Eingabe fehlender Daten in required-Feldern auf und setzen den Fokus darauf. Mit der :required-Pseudoklasse können Sie Pflichtfelder hervorheben. Kein JavaScript erforderlich!
Fügen Sie für jedes Pflichtfeld ein Sternchen zum Label hinzu und fügen Sie am Anfang des Formulars einen Hinweis ein, in dem erklärt wird, was das Sternchen bedeutet.
Einfache Zahlung
Die Lücke im mobilen Handel schließen
Stellen Sie sich vor, Ihre Nutzer haben ein Ermüdungsbudget. Wenn Sie es überstrapazieren, werden Ihre Nutzer abwandern.
Sie müssen Reibungsverluste reduzieren und den Fokus beibehalten, insbesondere auf Mobilgeräten. Viele Websites verzeichnen mehr Zugriffe über Mobilgeräte, aber mehr Conversions über Computer. Dieses Phänomen wird als Mobile Commerce Gap bezeichnet. Kunden ziehen es möglicherweise einfach vor, einen Kauf auf einem Computer abzuschließen. Niedrigere mobile Conversion-Raten sind aber auch auf eine schlechte Nutzerfreundlichkeit zurückzuführen. Ihre Aufgabe ist es, die Anzahl der verlorenen Conversions auf Mobilgeräten zu minimieren und die Anzahl der Conversions auf Computern zu maximieren. Studien haben gezeigt, dass es ein großes Potenzial gibt, die Nutzerfreundlichkeit von Formularen auf Mobilgeräten zu verbessern.
Nutzer brechen Formulare eher ab, wenn sie lang und komplex sind und keine klare Struktur haben. Das gilt insbesondere, wenn Nutzer kleinere Bildschirme verwenden, abgelenkt sind oder es eilig haben. Fragen Sie so wenige Daten wie möglich ab.
„Als Gast bezahlen“ als Standard festlegen
Bei einem Onlineshop ist es am einfachsten, die Reibung bei Formularen zu verringern, indem Sie die Gastzahlung zur Standardeinstellung machen. Zwingen Sie Nutzer nicht, ein Konto zu erstellen, bevor sie einen Kauf tätigen. Die fehlende Möglichkeit, als Gast zu bezahlen, ist ein häufiger Grund für abgebrochene Einkäufe.

Sie können die Kontoregistrierung nach dem Bezahlvorgang anbieten. Zu diesem Zeitpunkt haben Sie bereits die meisten Daten, die Sie zum Einrichten eines Kontos benötigen. Die Kontoerstellung sollte für den Nutzer also schnell und einfach sein.
Fortschritt an der Kasse anzeigen
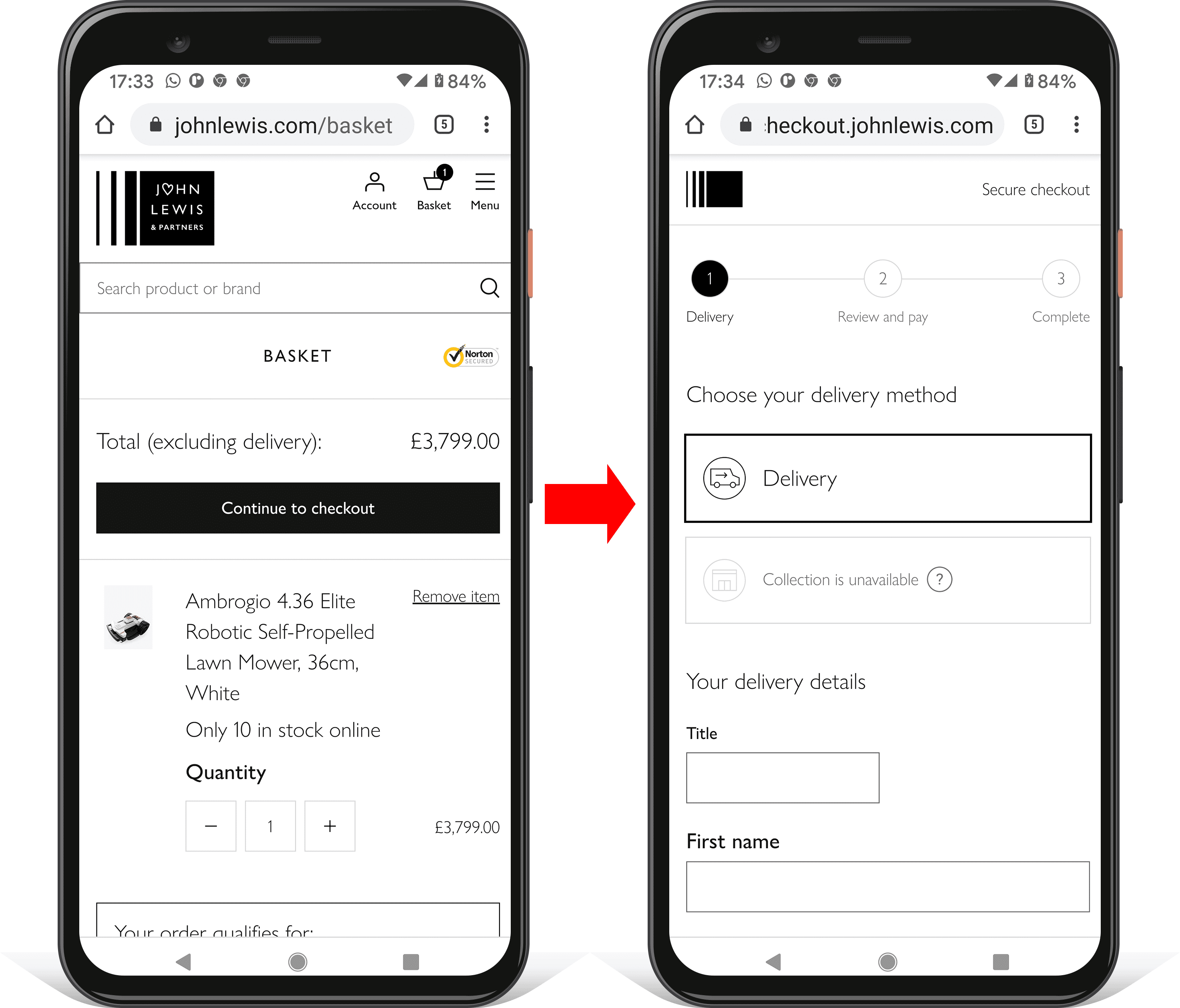
Sie können den Bezahlvorgang weniger komplex gestalten, indem Sie den Fortschritt anzeigen und deutlich machen, was als Nächstes zu tun ist. Im folgenden Video sehen Sie, wie der britische Einzelhändler johnlewis.com das umsetzt.
Sie müssen Schwung beibehalten. Verwenden Sie für jeden Schritt zur Zahlung Seitenüberschriften und beschreibende Schaltflächenwerte, aus denen hervorgeht, was als Nächstes zu tun ist und welcher Checkout-Schritt als Nächstes folgt.
Verwenden Sie das Attribut enterkeyhint für Formulareingaben, um das Label der Eingabetaste auf der mobilen Tastatur festzulegen. Verwenden Sie beispielsweise enterkeyhint="previous" und enterkeyhint="next" in einem mehrseitigen Formular, enterkeyhint="done" für die letzte Eingabe im Formular und enterkeyhint="search" für eine Sucheingabe.

Das Attribut enterkeyhint wird unter Android und iOS unterstützt.
Weitere Informationen
Machen Sie es Nutzern leicht, im Kaufvorgang vor- und zurückzugehen, um ihre Bestellung anzupassen, auch wenn sie sich im letzten Zahlungsschritt befinden. Zeige alle Details der Bestellung an, nicht nur eine kurze Zusammenfassung. Nutzern ermöglichen, die Artikelmengen auf der Zahlungsseite einfach anzupassen Ihre Priorität an der Kasse ist es, den Conversion-Prozess nicht zu unterbrechen.
Störende Elemente entfernen
Entfernen Sie visuelle Unordnung und Ablenkungen wie Produktangebote, um potenzielle Ausstiegspunkte zu begrenzen. Viele erfolgreiche Einzelhändler entfernen sogar die Navigation und die Suche aus dem Checkout.

Konzentrieren Sie sich auf die Reise. Jetzt ist nicht der richtige Zeitpunkt, Nutzer zu etwas anderem zu verleiten.

Für wiederkehrende Nutzer können Sie den Bezahlvorgang noch weiter vereinfachen, indem Sie Daten ausblenden, die sie nicht sehen müssen. Beispiel: Die Lieferadresse wird als Nur-Text (nicht in einem Formular) angezeigt und Nutzer können sie über einen Link ändern.

Eingabe von Name und Adresse erleichtern
Nur nach den benötigten Daten fragen
Bevor Sie mit dem Programmieren Ihrer Namens- und Adressformulare beginnen, sollten Sie sich darüber im Klaren sein, welche Daten erforderlich sind. Fragen Sie nicht nach Daten, die Sie nicht benötigen. Die einfachste Möglichkeit, die Komplexität von Formularen zu verringern, besteht darin, unnötige Felder zu entfernen. Das ist auch gut für den Datenschutz der Kunden und kann die Kosten und Haftung für Back-End-Daten reduzieren.
Eingabe eines einzelnen Namens
Ermöglichen Sie Ihren Nutzern, ihren Namen über eine einzige Eingabe einzugeben, es sei denn, Sie haben einen guten Grund, Vornamen, Nachnamen, Anreden oder andere Namensbestandteile separat zu speichern. Wenn nur ein Namensfeld verwendet wird, sind Formulare weniger komplex, es ist möglich, Text zu kopieren und einzufügen, und Autofill wird vereinfacht.
Fügen Sie insbesondere keinen separaten Input für ein Präfix oder einen Titel (z. B. Frau, Dr. oder Lord) hinzu, es sei denn, Sie haben einen guten Grund dafür. Nutzer können das bei Bedarf mit ihrem Namen eingeben. Außerdem funktioniert die automatische Vervollständigung von honorific-prefix derzeit in den meisten Browsern nicht. Wenn Sie also ein Feld für das Namenspräfix oder den Titel hinzufügen, wird die Autofill-Funktion für Adressformulare für die meisten Nutzer beeinträchtigt.
Autofill für Namen aktivieren
Verwenden Sie name für einen vollständigen Namen:
<input autocomplete="name" ...>
Wenn Sie wirklich einen guten Grund haben, Namensteile aufzuteilen, verwenden Sie geeignete Autovervollständigungswerte:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Internationale Namen zulassen
Möglicherweise möchten Sie Ihre Namenseingaben validieren oder die für Namensdaten zulässigen Zeichen einschränken. Sie müssen jedoch so wenig Einschränkungen wie möglich für Alphabete festlegen. Es ist unhöflich, wenn einem gesagt wird, dass der eigene Name „ungültig“ ist.
Vermeiden Sie zur Validierung reguläre Ausdrücke, die nur lateinische Zeichen abgleichen. „Nur lateinisch“ schließt Nutzer mit Namen oder Adressen aus, die Zeichen enthalten, die nicht im lateinischen Alphabet vorkommen. Lassen Sie stattdessen den Abgleich von Unicode-Buchstaben zu und sorgen Sie dafür, dass Ihr Back-End Unicode sowohl als Eingabe als auch als Ausgabe sicher unterstützt. Unicode in regulären Ausdrücken wird von modernen Browsern gut unterstützt.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Verschiedene Adressformate zulassen
Wenn Sie ein Adressformular entwerfen, sollten Sie die verwirrende Vielfalt der Adressformate berücksichtigen, selbst innerhalb eines einzelnen Landes. Treffen Sie keine Annahmen über „normale“ Adressen. Hier finden Sie weitere Informationen.
Adressformulare flexibel gestalten
Zwingen Sie Nutzer nicht, ihre Adresse in Formularfelder zu quetschen, die nicht passen.
Bestehen Sie beispielsweise nicht auf einer Hausnummer und einem Straßennamen in separaten Eingaben, da viele Adressen dieses Format nicht verwenden und unvollständige Daten die automatische Vervollständigung im Browser beeinträchtigen können.
Seien Sie besonders vorsichtig bei required-Adressfeldern. Adressen in großen Städten im Vereinigten Königreich haben beispielsweise keine Grafschaft, aber viele Websites zwingen Nutzer trotzdem, eine einzugeben.
Die Verwendung von zwei flexiblen Adresszeilen kann für eine Vielzahl von Adressformaten ausreichend sein.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Fügen Sie Labels hinzu, die dem Inhalt entsprechen:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
Sie können das ausprobieren, indem Sie die unten eingebettete Demo remixen und bearbeiten.
Eine einzelne Textarea für die Adresse verwenden
Die flexibelste Option für Adressen ist die Angabe einer einzelnen textarea.
Der Ansatz textarea passt zu jedem Adressformat und eignet sich hervorragend zum Ausschneiden und Einfügen. Beachten Sie jedoch, dass er möglicherweise nicht Ihren Datenanforderungen entspricht und Nutzer die Autofill-Funktion möglicherweise nicht nutzen können, wenn sie zuvor nur Formulare mit address-line1 und address-line2 verwendet haben.
Verwenden Sie für ein Textfeld street-address als Autocomplete-Wert.
Hier sehen Sie ein Beispiel für ein Formular, in dem ein einzelnes textarea für die Adresse verwendet wird:
Adressformulare internationalisieren und lokalisieren
Bei Adressformularen ist es besonders wichtig, die Internationalisierung und Lokalisierung zu berücksichtigen, je nachdem, wo sich Ihre Nutzer befinden.
Beachten Sie, dass die Benennung von Adressteilen und Adressformaten auch innerhalb derselben Sprache variiert.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Es kann irritierend oder verwirrend sein, wenn Sie ein Formular sehen, das nicht zu Ihrer Adresse passt oder in dem nicht die Wörter verwendet werden, die Sie erwarten.
Möglicherweise müssen Sie Adressformulare für mehrere Sprachen anpassen. Es kann aber auch ausreichen, die Flexibilität des Formulars zu maximieren (siehe oben). Wenn Sie Ihre Adressformulare nicht lokalisieren, sollten Sie die wichtigsten Prioritäten für die Verarbeitung verschiedener Adressformate kennen:
* Vermeiden Sie es, zu spezifisch auf Adressteile einzugehen, z. B. indem Sie auf einen Straßennamen oder eine Hausnummer bestehen.
* Vermeiden Sie es nach Möglichkeit, Felder required zu machen. In vielen Ländern gibt es beispielsweise keine Postleitzahlen und Adressen in ländlichen Gebieten haben möglicherweise keinen Straßennamen.
* Verwenden Sie inklusive Namen: „Land/Region“ statt „Land“, „Postleitzahl“ statt „Postleitzahl“.
Bleiben Sie flexibel. Das Beispiel für ein einfaches Adressformular oben kann für viele Sprachen angepasst werden.
Postleitzahl-Adresssuche vermeiden
Einige Websites verwenden einen Dienst, um Adressen anhand der Postleitzahl zu ermitteln. Das kann für einige Anwendungsfälle sinnvoll sein, aber Sie sollten sich der potenziellen Nachteile bewusst sein.
Die Vorschläge für Postleitzahlen funktionieren nicht in allen Ländern. In einigen Regionen können Postleitzahlen eine große Anzahl potenzieller Adressen umfassen.
Es ist für Nutzer schwierig, aus einer langen Liste von Adressen auszuwählen, insbesondere auf Mobilgeräten, wenn sie es eilig haben oder gestresst sind. Es kann einfacher und weniger fehleranfällig sein, wenn Nutzer die automatische Vervollständigung nutzen und ihre vollständige Adresse mit einem einzigen Tippen oder Klicken eingeben können.
Zahlungsformulare vereinfachen
Zahlungsformulare sind der wichtigste Teil des Bezahlvorgangs. Ein schlecht gestaltetes Zahlungsformular ist eine häufige Ursache für Kaufabbrüche. Der Teufel steckt im Detail: Kleine Fehler können dazu führen, dass Nutzer einen Kauf abbrechen, insbesondere auf Mobilgeräten. Ihre Aufgabe ist es, Formulare so zu gestalten, dass Nutzer Daten so einfach wie möglich eingeben können.
Nutzer dabei unterstützen, die erneute Eingabe von Zahlungsdaten zu vermeiden
Achten Sie darauf, dass Sie in Zahlungskartenformularen die entsprechenden autocomplete-Werte hinzufügen, einschließlich der Zahlungskartennummer, des Namens auf der Karte sowie des Ablaufmonats und ‑jahres:
cc-numbercc-namecc-exp-monthcc-exp-year
So können Browser Nutzern helfen, indem sie Zahlungskartendetails sicher speichern und Formulardaten korrekt eingeben. Ohne die Funktion „Autofill“ ist es wahrscheinlicher, dass Nutzer Zahlungskartendaten in physischer Form aufbewahren oder Zahlungskartendaten unsicher auf ihrem Gerät speichern.
Verwenden Sie keine benutzerdefinierten Elemente für Zahlungskartendaten.
Wenn sie nicht richtig konzipiert sind, können benutzerdefinierte Elemente den Zahlungsablauf unterbrechen, indem sie die Autofill-Funktion deaktivieren. Außerdem funktionieren sie nicht in älteren Browsern. Wenn alle anderen Zahlungskartendetails über die automatische Vervollständigung verfügbar sind, ein Nutzer aber seine physische Zahlungskarte suchen muss, um das Ablaufdatum herauszufinden, weil die automatische Vervollständigung für ein benutzerdefiniertes Element nicht funktioniert hat, verlieren Sie wahrscheinlich einen Verkauf. Verwenden Sie stattdessen Standard-HTML-Elemente und weisen Sie ihnen das entsprechende Format zu.

Eine einzige Eingabe für Kreditkarten- und Telefonnummern verwenden
Verwenden Sie für Zahlungskarten- und Telefonnummern eine einzelne Eingabe. Teilen Sie die Nummer nicht in Teile auf. Das erleichtert Nutzern die Dateneingabe, vereinfacht die Validierung und ermöglicht Browsern, Felder automatisch auszufüllen. Das sollten Sie auch für andere numerische Daten wie PINs und Bankleitzahlen tun.

Sorgfältig prüfen
Sie sollten die Dateneingabe sowohl in Echtzeit als auch vor dem Senden des Formulars validieren. Eine Möglichkeit hierfür ist, einem Zahlungskarteneingabefeld das Attribut pattern hinzuzufügen. Wenn der Nutzer versucht, das Zahlungsformular mit einem ungültigen Wert zu senden, zeigt der Browser eine Warnmeldung an und setzt den Fokus auf die Eingabe. Kein JavaScript erforderlich!
Ihr regulärer Ausdruck für pattern muss jedoch flexibel genug sein, um die verschiedenen Längen von Kreditkartennummern zu verarbeiten: von 14 Ziffern (oder weniger) bis zu 20 Ziffern (oder mehr). Weitere Informationen zur Strukturierung von Zahlungskartennummern finden Sie im LDAPwiki.
Erlauben Sie Nutzern, Leerzeichen einzufügen, wenn sie eine neue Zahlungskartennummer eingeben, da die Nummern auf physischen Karten so angezeigt werden. Das ist nutzerfreundlicher (Sie müssen dem Nutzer nicht sagen, dass er etwas falsch gemacht hat), unterbricht den Conversion-Ablauf weniger wahrscheinlich und es ist einfach, Leerzeichen in Zahlen vor der Verarbeitung zu entfernen.
Auf verschiedenen Geräten, Plattformen, Browsern und Versionen testen
Es ist besonders wichtig, Adress- und Zahlungsformulare auf den Plattformen zu testen, die für Ihre Nutzer am häufigsten verwendet werden, da sich die Funktionalität und das Erscheinungsbild von Formularelementen unterscheiden können und Unterschiede in der Größe des Viewports zu Problemen bei der Positionierung führen können. BrowserStack bietet kostenlose Tests für Open-Source-Projekte auf einer Vielzahl von Geräten und in verschiedenen Browsern.

: Reduzieren Sie den Innenabstand für kleinere mobile Viewports, damit die Schaltfläche Zahlung abschließen nicht ausgeblendet wird.
Analysen und RUM implementieren
Das lokale Testen von Nutzerfreundlichkeit und Leistung kann hilfreich sein, aber Sie benötigen Realdaten, um wirklich zu verstehen, wie Nutzer Ihre Zahlungs- und Adressformulare erleben.
Dazu benötigen Sie Analysen und Real User Monitoring – Daten zur Nutzererfahrung, z. B. wie lange das Laden von Abrechnungsseiten oder die Durchführung von Zahlungen dauert:
- Seitenanalysen: Seitenaufrufe, Absprungraten und Ausstiege für jede Seite mit einem Formular.
- Interaktionsanalysen: Zieltrichter und Ereignisse geben Aufschluss darüber, an welcher Stelle Nutzer den Checkout-Prozess abbrechen und welche Aktionen sie ausführen, wenn sie mit Ihren Formularen interagieren.
- Websiteleistung: Mit nutzerorientierten Messwerten lässt sich feststellen, ob Ihre Checkout-Seiten langsam geladen werden und, falls ja, was die Ursache ist.
Seitenanalysen, Interaktionsanalysen und Leistungsmessungen von echten Nutzern sind besonders wertvoll, wenn sie mit Serverlogs, Conversion-Daten und A/B-Tests kombiniert werden. So können Sie Fragen beantworten wie: Steigern Rabattcodes den Umsatz? Oder: Führt eine Änderung des Formularlayouts zu mehr Conversions?
Das wiederum bietet Ihnen eine solide Grundlage, um Aufwand zu priorisieren, Änderungen vorzunehmen und Erfolge zu belohnen.
Weiterlernen
- Best Practices für Anmeldeformulare
- Best Practices für Registrierungsformulare
- Telefonnummern im Web mit der WebOTP API bestätigen
- Beeindruckende Formulare erstellen
- Best Practices für das Design von Mobilgeräteformularen
- Leistungsfähigere Formularsteuerelemente
- Barrierefreie Formulare erstellen
- Registrierungsprozess mit der Credential Management API optimieren
- Frank's Compulsive Guide to Postal Addresses enthält nützliche Links und ausführliche Informationen zu Adressformaten in über 200 Ländern.
- Countries Lists bietet ein Tool zum Herunterladen von Ländercodes und ‑namen in mehreren Sprachen und Formaten.


